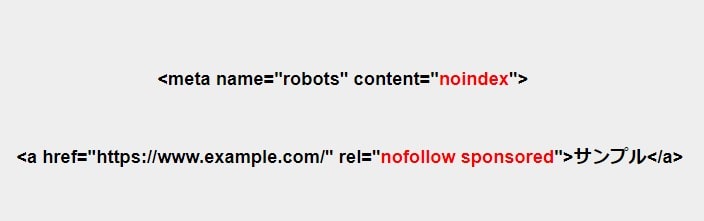
SEO検定1級に一発で合格したいですよね。
でも、初めての受験だし、いくら勉強しても自信持てないですよね。
そこでこの記事では、私が実際に受験して感じた「間違いやすいと思った問題」をご紹介します。
今回は、以下3つの違いについて解説します。
- nofollow(ノーフォロー)
- sponsored(スポンサード)
- noindex(インデックス)
この記事を読めば、一発合格できる可能性が高くなります。
この記事を書いている人(開く)

- SEO検定1級に一発合格
- 2020年3月からAudible利用
- 東証スタンダードの社員




1日で変わる、あなたのキャリア
SEO検定は更新不要の資格。一度取得すれば一生モノです。
よくある質問(クリック)
【結論】『nofollow』『sponsored』『noindex』の違い

SEO検定1級では、「nofollow」「sponsored」「noindex」の違いを問われます。各役割を理解しておきましょう。

「nofollow」「sponsored」「noindex」は、いずれも検索エンジンのクローラーに対する指示です。
| 要素名 | 説明 |
|---|---|
| nofollow | 指定されたリンク先への「リンクジュース(PageRankや他のランキング信用)」を防ぐ。 |
| sponsored | 自社サイトから外部サイトの商品ページへリンクを貼る場合、アフィリエイトなどの広告であることをクローラーに知らせるための属性。 |
| noindex | Googleクローラーが、対象ページをインデックス化しないよう指定するための属性。対象ページが検索結果に表示されなくなる。 |
「nofollow、sponsored、noindex」の概念について、Aさんと先生の対話形式で説明します。
Aさん:ウェブサイトを作っているんですが、『nofollow』『sponsored』『noindex』というタグがあって、違いがよくわからないんです…。
先生:なるほど!じゃあ、実生活の例を使って説明してみましょうか。
Aさん:お願いします!
先生:まず、これらのタグは、Googleなどの検索エンジンに対する「指示書」のようなものです。順番に説明しますね。
『nofollow』は、「このリンクは私が保証できないよ」という意味です。例えば、ブログのコメント欄にある見知らぬ人が投稿したリンクのようなものですね。
Aさん:あー、なるほど!スパムコメントとかですね。
先生:その通りです!次に『sponsored』は、「これは広告リンクだよ」という意味です。例えば、お小遣いをもらって商品を紹介している記事のリンクなどですね。
Aさん:アフィリエイトリンクとかですか?
先生:はい、その通りです!最後に『noindex』は少し違って、「このページを検索結果に表示しないでね」という意味です。例えば、ログインページやお問い合わせの完了ページなど、検索結果に表示する必要のないページに使います。
Aさん:つまり…
- nofollowは「この人知らないから保証できません」
- sponsoredは「これは広告です」
- noindexは「このページは検索結果に出さないで」 ということですね!
先生:そうです。これらのタグを適切に使うことで、検索エンジンに正しい情報を伝えることができますよ。
詳細を記載します。
nofollow属性の概要と使用例
rel=”nofollow”属性とは?
HTMLのrel属性に指定する値の1つ。主にリンク(a要素)に指定することで、「このリンクはサイトの所有者がリンク先を推奨する意味で提示しているものではない」ことを示す。
引用:webtan.impress.co.jp/
nofollow属性は、リンク先の評価を検索エンジンに伝えないためのものです。例えば、広告リンクやユーザー生成コンテンツに使用します。
要は「リンク貼るけど、あなたのサイトとは関係ないからね」と、Googleクローラーに伝える機能です。
「リンク先の影響を受けたくないとき」に使います。
- 広告リンクそのもの
- 自分のサイトと無関係なページ
- アダルトページ
もし、 上記ジャンルのサイトに「rel=”nofollow”」をつけずリンクを貼った場合、検索順位が下がる可能性があるので注意です。
 やたろう
やたろうちなみに、rel属性は、こんなにたくさんあります。
| 属性値 | 意味 |
|---|---|
| alternate | 代替文書 (例えば別言語版、別フォーマット版など) |
| canonical | 現在の文書の優先URLを指定する |
| author | 著者情報 |
| bookmark | 文書の固定リンク |
| dns-prefetch | ユーザエージェントがターゲットリソースの生成元の DNS 解決を先行して実施するよう指定 |
| external | 外部サイトへのリンクであることを示す |
| help | ヘルプへのリンク |
| icon | アイコンをインポートします |
| modulepreload | ユーザエージェントが先行してモジュールスクリプトをフェッチし、文書のモジュールマップに格納しなければならないことを指定します |
| license | ライセンス文書 |
| next | 連続した文書における次の文書 |
| nofollow | 重要でないリンク |
| noopener | target 属性を持つリンクを開く際、Window.opener プロパティを設定しません |
| noreferrer | ユーザーがリンクを移動する際、リファラを送信しません |
| opener | target 属性を持つリンクを開く際、Window.opener プロパティを設定します |
| pingback | Pingback 1.0 仕様に基づき、ピングバック(トラックバック)用の URI を指定します |
| preconnect | リンク先のリソースにあらかじめ接続するように指定します (link 要素でのみ使用可能) |
| prefetch | リンク先のリソースをあらかじめキャッシュするように指定します (link 要素でのみ使用可能) |
| preload | リンク先のリソースを事前に読み込むように指定します (link 要素でのみ使用可能) |
| prerender | リンク先のリソースを読み込んでオフスクリーンでレンダリングしておくように指定します |
| prev | 連続した文書における前の文書 |
| search | 検索機能を提供するリソース |
| stylesheet | スタイルシート |
| tag | 文書に指定されたタグのページ |
sponsored属性の概要と使用例
rel=”sponsored” 属性とは?
引用:suzukikenichi.com/
HTMLのrel属性に指定する値の1つ。広告系のリンクに使います。 お金を払って掲載してもらう広告や、スポンサーとしてのバナー広告などです。
rel=”sponsored” 属性は、広告に使う属性です。
sponsored属性は、広告リンクやアフィリエイトリンクに使用します。これにより、検索エンジンに対してリンクが広告であることを明示できます。



Googleは、金銭を支払う「有料リンク」は、評価してません。
例えばこんなサイトです。
- 広告ページ
- アフィリエイトリンク
- 金銭が発生する記事広告
「このリンクは明らかに広告です」というリンク先には、「rel=”sponsored”」を使うことで、Googleからのペナルティを回避できます。
noindexの役割と具体的な使用例


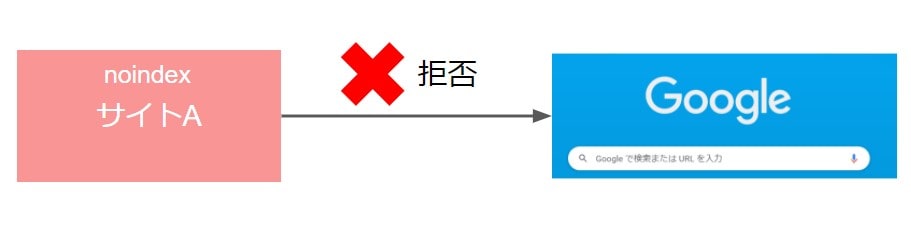
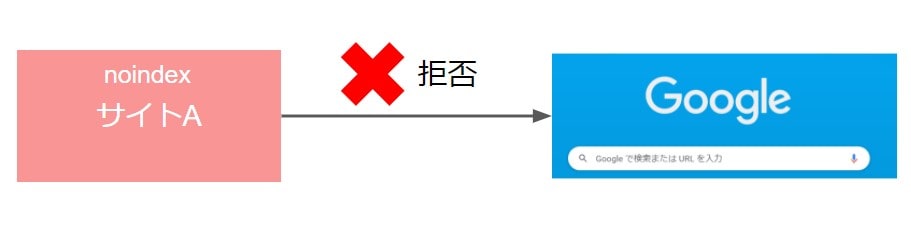
「noindex」は、サイトのページを「検索エンジンのクローリング」から除外するメタタグです。
noindexとは?
meta要素のcontent属性に記述できる値の1つ。Noindexタグはgoogleをはじめとした検索エンジンにサイトをインデックスさせないようにするためのタグです。
引用:comix.co.jp
以下シーンで使います。
- 広告用に作ったコピーページがある
- 内容が似ている記事がある
- 一時的にエラーページが発生した
「noindex」をページに設定すると、検索結果から除外され、以下メリットを得られます。
- 重複コンテンツの防止
- プライバシーの保護
- クロール負荷の軽減
重複コンテンツの防止
「noindex」を設定することで、同じ内容のページが複数インデックスに登録されることを防止し、検索エンジンの重複コンテンツフィルターにかからなくなります。
プライバシーの保護
個人情報を含むページや、内部情報を含むページなど、検索結果に表示させたくないページに「noindex」を設定することで、プライバシーを保護できます。
クロール負荷の軽減
ページ数が多いサイトや、クロール対象のページが多い場合、検索エンジンのクロール負荷が大きくなることがあります。そのため、必要のないページに「noindex」を設定することで、検索エンジンのクロール負荷を軽減できます。
サイトの構造の明確化
「noindex」を設定することで、サイトの重要なページがはっきりとわかるようになり、サイト構造の改善に役立ちます。
nofollow、sponsored、noindexの違い【まとめ】


まとめです。
SEO検定1級では「nofollow、sponsored、noindexの役割」について、出題される可能性があります。
| 要素名 | 説明 |
|---|---|
| nofollow | リンクのクローラーへの追跡を防ぐための属性。リンク先のページの検索エンジンへの影響を軽減するために使われる。 |
| sponsored | 広告やスポンサーリンクであることを示すための属性。Googleなどの検索エンジンは、スポンサーリンクがある場合には、検索結果にその旨を表示する。 |
| noindex | 検索エンジンのクローラーが、そのページをインデックス化しないよう指定するための属性。この属性を設定すると、そのページが検索結果に表示されなくなる。 |
「nofollow」と「sponsored」は、「a要素」に付与するrel属性です。リンク先の評価を操作する場合に使用されます。
一方、「noindex」はGoogleクローラーによるインデックス拒否をするための属性です。主に、Googleからの評価を避けたい場合に使用されます。